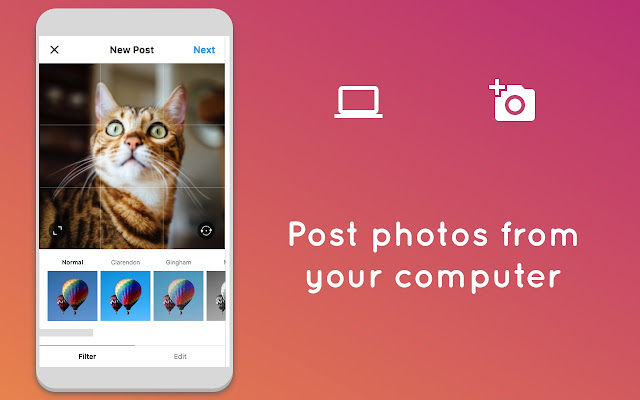
Cara upload foto, gambar, atau video ke akun instagram lewat komputer atau laptop sangat mudah. Di Google Chrome, pasang aja ekstensi Dekstop for Instagram.

Beres!
Anda tinggal klik icon Instagram yang ada di kanan atas layar komputer Anda. Tinggal login dan upload.
Beres!
Anda tinggal klik icon Instagram yang ada di kanan atas layar komputer Anda. Tinggal login dan upload.
Mudah 'kan cara upload foto atau kirim gambar ke akun instagram melalui Komputer (PC)?
Cara Lain Upload Foto ke Instagram melalui Komputer (PC)
Kita juga dapat share foto atau video ke instagram eksklusif melalui browser Google Chrome atau Mozilla Firefox dengan cara lain, tapi agak ribet. Cara upload foto ke instangram di komputer melalui Google Chrome tanpa memakai ekstensi Desktop for Instagram ialah sebagai berikut:
1. Klik hidangan Chrome yang ada di kanan atas layar komputer.
2. Pilih New Incognito Window
2. Pilih New Incognito Window

Untuk langkah 1 dan 2 di atas, juga dapat eksklusif dengan menekan Ctrl+Shift+N di keyboard komputer.
3. Buka www.instagram.com dan login akun IG Anda.
4. Pilih More tools.
5. Klik Developer tools yang ada di bab bawah hidangan pop-out.
Jendela “Developer” akan ditampilkan di sisi kanan jendela Chrome.
3. Buka www.instagram.com dan login akun IG Anda.
4. Pilih More tools.
5. Klik Developer tools yang ada di bab bawah hidangan pop-out.
Jendela “Developer” akan ditampilkan di sisi kanan jendela Chrome.
6. Klik ikon "mobile". Jendela Chrome akan berubah untuk menampilkan konten web dalam tampilan seluler (mobile view). Demikian halnya laman instagram
6. Laman akun Instagram Anda akan berubah tampilan menjadi versi Mobile atau seprti di HP.
Untuk upload foto, tinggal klik tombol + yang ada di bab bawah halaman. Setelah itu, jendela File Explorer (Windows) akan dibuka.
Kita tinggal pilih foto yang ingin diunggah. Klik foto yang ingin Anda unggah ke Instagram. Anda mungkin perlu mengeklik folder yang memuat foto di sisi kiri jendela penelusuran berkas.
Klik Open yang ada di pojok kanan bawah jendela. Setelah itu, foto akan diunggah ke situs seluler Instagram.
Selengkapnya silakan baca di WikiHow.
Lakukan langkah berikutnya. Wuih.... ribet 'kan jikalau mengikuti cara manual di atas? Maka, gunakan saja ekstensi Dekstop for Instagram di atas tadi, lebih simpel bin mudah cara Upload Foto (Kirim Gambar) ke Instagram melalui Komputer (PC). Wasalam.*























Follow Us
Were this world an endless plain, and by sailing eastward we could for ever reach new distances