Cara Membuat Auto Read More (Ringkasan Post & Gambar Thumbnail) di Halaman Depan Blog Tanpa Javascript sehingga Fast Loading.
Auto Read More yakni istilah bagi tampilan halaman depan blog berupa ringkasan atau berupa judul dan kutipan alinea pertama plus gambar (image) thumbnail.
Jika Anda memakai template yang disediakan blogger (default), untuk menampilkan Auto Read More Ringkasan Post & Gambar Thumbnail harus klik sajian "Insert jump break" yang ada di atas, di samping icon "Insert a video".
Auto Read More Ringkasan Post & Gambar Thumbnail ini menjadi tampilan umum blog ketika ini biar lebih banyak posting yang tampil di homepage dan banyak pilihan buat pembaca.
Template Blog SEO Friendly terbaru umumnya sudah memakai auto read more ini.
Bisa dikatakan, tampilan halaman depan blog berupa Auto Read More Ringkasan Post & Gambar Thumbnail sudah masuk kategori User Experience (UX) sehingga blog kita ramah pembaca (user friendly).
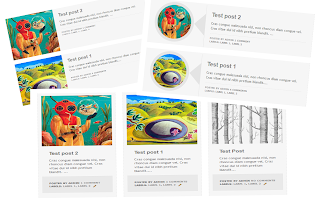
Contoh tampilan Auto Read More Ringkasan Post & Gambar Thumbnail yakni
ini, namun tanpa link teks "Read more" atau "Baca Selengkapnya", sebab user sudah paham jikalau ingin membuka tulisan, yaitu dengan klik Judul Posting.
Macam-Macam Tampilan Auto Read More
Berikut ini jenis-jenis tampilan ringkasan posting plus gambar di halaman depan blog menyerupai dishare
Help Logger, plus cara menciptakan atau memasangnya, tanpa Javascript sehingga fasy loading (
Stylish Post Summaries and Thumbnails for Blogger - No JavaScript Required).
Cara Membuat Auto Read More Ringkasan Post & Gambar 1. Klik Template > Edit HTML
2. Klik mouse di aera aba-aba yang terbuka.
3. Tekan CTRL + F untuk membuka kotak pencarian aba-aba di kanan atas.
4. Copy & paste aba-aba berikut ini di kotak pencarian yang terbuka, kemudian tekan
Enter <b:includable id='post' var='post'>
5. Hapus aba-aba
<b:includable id='post' var='post'>...</b:includable> dan ganti dengan aba-aba berikut ini:
<b:includable id='post' var='post'>
<article expr:class='"blogger-post blogger-post-" + data:blog.pageType' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='blogger-post-part blogger-post-thumbnail-area'>
<b:if cond='data:post.thumbnailUrl'>
<a expr:href='data:post.url'><img class='blogger-post-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl' height='72' width='72'/></a>
</b:if>
</div>
</b:if>
</b:if>
<div class='blogger-post-part blogger-post-body-area'>
<h3 class='blogger-post-title'>
<b:if cond='data:post.title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
<b:else/>
[Untitled]
</b:if>
</h3>
<div class='blogger-post-body'>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:post.snippet'>
<data:post.snippet/>
<b:else/>
No content.
</b:if>
</b:if>
</b:if>
</div>
<footer class='blogger-post-footer'>
<div class='blogger-post-footer-line blogger-post-footer-line-1'>
<span class='blogger-post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <span class='fn'>
<b:if cond='data:post.authorProfileUrl'>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='Author Profile'><data:post.author/></a>
<b:else/>
<span class='g-profile'><data:post.author/></span>
</b:if>
</span>
</b:if>
</span> <span class='blogger-post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/> <a class='blogger-post-timestamp-link' expr:href='data:post.url' rel='bookmark' title='Permanent Link'><time class='blogger-post-published published' expr:datetime='data:post.timestampISO8601'><data:post.timestamp/></time></a>
</b:if>
</span> <span class='blogger-post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.url + "#comments"'><data:post.commentLabelFull/></a>
</b:if>
</b:if>
</b:if>
</span>
</div>
<div class='blogger-post-footer-line blogger-post-footer-line-2'>
<span class='blogger-post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/> <b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>, </b:if>
</b:loop>
</b:if>
<b:include data='post' name='postQuickEdit'/>
</span>
</div>
</footer>
</div>
</article>
</b:includable>
6. Cari (CTRL + F) aba-aba
]]></b:skin> dan Copas
salah satu aba-aba berikut ini di atasnya:
Ada tiga pilihan tampilan dan aba-aba CSS-nya. Silakan pilih sesuai dengan tampilan Auto Read More Ringkasan Post & Gambar Thumbnail di Halaman Depan Blog yang Anda kehendaki:
Model Auto Read More #1
Kode CSS;
.blogger-post {padding: 5px 0px 0px; background: #F6F6F6; border-right: 1px dashed #E3E3E3;height:150px; margin:0 0 20px; overflow:hidden; *zoom:1;}
.blogger-post:after { content:" "; display:block;clear:both;}
.blogger-post-title { font:normal bold 20px/1.2 Arial,Sans-Serif; margin:0 0 10px;padding:0;}
.blogger-post-title a{color: #888;}
.blogger-post-thumbnail-area {border-radius: 330px;-webkit-border-radius: 330px; -moz-border-radius: 330px; border: 10px solid #E5E5E5;margin-left: 20px;width:120px;height:120px; background-color:#2D3957;float:left;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc5IAg9R1orYGsx-BWawuSP_JLszRODRUBVEHVOulhjYwbEMdYVbKDRzq7KKS3AWSUgymq6tKITYm2uP89ULIamR3lJZMiVtlTKB-IjkdZhdLuGciLcp_I3a0K59L4-nf-37pOh-a5G1m1/s1600/no-image-available.png'); background-repeat: no-repeat; background-size: 100%;}
.blogger-post-body-area:before {border-bottom:40px solid transparent;border-right:40px solid #E4E4E4;border-top:40px solid transparent; width:0;height:0; content:"";margin: 10px 0px 20px -60px;display:inline-block;float: left;}
.blogger-post-thumbnail {display:block;width:100%;height:100%;max-width:none;max-height:none;min-width:0;min-height:0;margin:0;padding:0;border:none;outline:none;position:static;}
.blogger-post-body-area {padding:20px;margin-left:200px;font-size:12px;border-left: 1px solid #E3E3E3;}
.blogger-post-footer {margin:10px 0 0;padding:10px 0 0;border-top:1px dotted #ddd;font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif;text-transform:uppercase;color:#999;}
.blogger-post-footer a {color: #888;}
.blogger-post-item,
.blogger-post-static_page {height:auto}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area {margin:0;padding:20px;font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px}
.icon-action {width: 10px;height:10px;}
Model Auto Read More Ringkasan Post & Gambar Thumbnail #2
Kode CSS:
.blogger-post {background: #F6F6F6;border-right: 1px dashed #E3E3E3;height:200px; margin:0 0 20px; overflow:hidden; *zoom:1;}
.blogger-post:after { content:" "; display:block; clear:both;}
.blogger-post-title {font:normal bold 20px/1.2 Arial,Sans-Serif;margin:0 0 10px; padding:0;}
.blogger-post-title a{color: #888;}
.blogger-post-thumbnail-area {width:200px; height:200px;background-color:#2D3957;float:left;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc5IAg9R1orYGsx-BWawuSP_JLszRODRUBVEHVOulhjYwbEMdYVbKDRzq7KKS3AWSUgymq6tKITYm2uP89ULIamR3lJZMiVtlTKB-IjkdZhdLuGciLcp_I3a0K59L4-nf-37pOh-a5G1m1/s1600/no-image-available.png');background-repeat: no-repeat;background-size: 100%;}
.blogger-post-thumbnail {display:block;width:100%;height:100%;max-width:none;max-height:none;min-width:0;min-height:0;margin:0;padding:0;border:none;outline:none;position:static;}
.blogger-post-body-area {padding:20px;margin-left:200px;font-size:12px;}
.blogger-post-footer {margin:10px 0 0;padding:10px 0 0; border-top:1px dotted #ddd;font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif; text-transform:uppercase; color:#999;}
.blogger-post-footer a {color: #888;}
.blogger-post-item,
.blogger-post-static_page {height:auto}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area { margin:0; padding:20px; font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px}
.icon-action {width: 10px;height:10px;}
Auto Read More Model #3

#blog-pager {clear: both;}
.blogger-post {background: #F6F6F6; border-right: 1px dashed #E3E3E3; border-left: 1px dashed #E3E3E3; width:200px; margin:0 20px 20px 0; padding: 10px 10px 0px; overflow:hidden; float: left; display:inline-block; *zoom:1;}
.blogger-post:after { content:" "; display:block; clear:both;}
.blogger-post-title { font:normal bold 16px/1.2 Arial,Sans-Serif; margin:0 0 10px; padding:0;}
.blogger-post-title a{color: #777;}
.blogger-post-thumbnail-area a img{ width:200px; height:200px; background-color:#fff;overflow:hidden;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc5IAg9R1orYGsx-BWawuSP_JLszRODRUBVEHVOulhjYwbEMdYVbKDRzq7KKS3AWSUgymq6tKITYm2uP89ULIamR3lJZMiVtlTKB-IjkdZhdLuGciLcp_I3a0K59L4-nf-37pOh-a5G1m1/s1600/no-image-available.png');background-repeat: no-repeat;background-size: 100%;}
.blogger-post-thumbnail { display:block; width:100%; height:100%; max-width:none;max-height:none;min-width:0; min-height:0; margin:0; padding:0; border:none; outline:none;position:static;}
.blogger-post-body-area { padding:10px 20px 20px; margin:10px 0 0; font-size:11px;}
.blogger-post-footer {background: #E9E9E9; margin:10px -20px 0; padding:20px; border-top:1px dotted #ddd; font:normal bold 8px/1.5 Verdana,Tahoma,Arial,Sans-Serif; text-transform:uppercase; color:#555;}
.blogger-post-footer a{color: #888;}
.blogger-post-item,
.blogger-post-static_page {width:auto;}
.blogger-post-item .blogger-post-body-area,
.blogger-post-static_page .blogger-post-body-area { margin:0; padding:20px; font-size:13px;}
.blogger-post-item .blogger-post-title,
.blogger-post-static_page .blogger-post-title {font-size:30px;}
.icon-action {width: 10px;height:10px;}
7. Kode berikut ini untuk menghindari gambar buram (blur). Copas di atas aba-aba
</body> <b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
function changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/s72-c/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("Blog1",210);
</script>
</b:if>
</b:if>
Save template!
Jika Anda ingin menampilkan Auto Read More + Gambar Thumbnail biasa, menyerupai blog aku ini, gunakan aba-aba yang dishare
Blogger Central berikut ini.
1. Copas aba-aba berikut ini di atas aba-aba
</head> <!-- Auto read more script Start --> <script type='text/javascript'> var thumbnail_mode = "yes"; //yes -with thumbnail, no -no thumbnail summary_noimg = 430; //summary length when no image summary_img = 340; //summary length when with image img_thumb_height = 200; img_thumb_width = 200; </script> <script type='text/javascript'> //<![CDATA[ function removeHtmlTag(strx,chop){ if(strx.indexOf("<")!=-1) { var s = strx.split("<"); for(var i=0;i<s.length;i++){ if(s[i].indexOf(">")!=-1){ s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length); } } strx = s.join(""); } chop = (chop < strx.length-1) ? chop : strx.length-2; while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++; strx = strx.substring(0,chop-1); return strx+'...'; } function createSummaryAndThumb(pID){ var div = document.getElementById(pID); var imgtag = ""; var img = div.getElementsByTagName("img"); var summ = summary_noimg; if(thumbnail_mode == "yes") { if(img.length>=1) { imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>'; summ = summary_img; } } var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>'; div.innerHTML = summary; } //]]> </script> <!-- Auto read more script End -->
2. Cari dan Ganti kode
<data:post.body/> dengan kode:
<!-- Auto read more Start -->
<b:if cond='data:blog.pageType == "item"'> <data:post.body/> <b:else/> <b:if cond='data:blog.pageType == "static_page"'> <data:post.body/> <b:else/> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>"); </script> <a class='more' expr:href='data:post.url'>Read more ...</a> </b:if> </b:if>
<!-- Auto read more End -->
Jika gambarnya buram, gunakan aba-aba yang ada di posting
Mengatasi Gambar Buram Auto Readmore. Wasalam. (blogromeltea.blogspot.com).*


















Follow Us
Were this world an endless plain, and by sailing eastward we could for ever reach new distances