Cara Membuat Template Blog Sendiri di Blogger.
Sebelumnya aku sudah share cara menciptakan template blog dengan Bootstrap. Kali ini cara menciptakan template blog biasa.
Membuat Template Blog sendiri akan menimbulkan template Anda bebas link credit di footer.
Selain itu, desainnya dapat diubahsuaikan dengan selera Anda sendiri, namun tetap mengacu pada Pengalaman Pengguna (User Experience/UX) yang suka blog ringan (fast loading), ramah seluler (mobile-friendly, responsive), dan bersih.
Kode template blogger terdiri dari tiga jenis kode:
- CSS
- HTML
- Javascript
Struktur dasar template blog menyerupai gambar di bawah ini, terdiri dari:
- Body
- Header
- Content/Main
- Sidebar
- Footer
Body ialah area template. Lebar standar 980 Pixel. Nama arahan CSS-nya di template body juga, misalnya: body {background:#fff;font:normal 14px Arial, Sans-serif;color:#333}
Demikian pula nama arahan header, content, sidebar, dan footer diawali dengan nama arahan yang sama, namun biasanya ditambah wrapper, menjadi header-wrapper, content-wrapper atau main-wrapper, sidebar-wrapper, dan footer-wrapper.
Di arahan HTML, nanti nya arahan CSS itu dipanggil dengan arahan <body>, <div id='header-wrapper'>, dan seterusnya.
Banyak blogger yang sudah menyebarkan gratis arahan template dasar blog. Salah satunya Kode Template Dasar Valid HTML5 dari blogger Dua Rupa.
Kode Template Dasar Valid HTML5 yang dibagikan itu sebagai berikut.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/> <meta content='blogger' name='generator'/> <link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/> <link expr:href='data:blog.url' rel='canonical'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/> <link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link href='http://www.blogger.com/openid-server.g' rel='openid.server'/> <link expr:href='data:blog.homepageUrl' rel='openid.delegate'/> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:blog.postImageThumbnailUrl'> <link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/> </b:if> <b:if cond='data:blog.metaDescription != ""'> <meta expr:content='data:blog.metaDescription' name='description'/> <b:else/> <meta expr:content='data:blog.pageName + " - " + data:blog.title' name='description'/> </b:if> </b:if> <!-- SEO Title Tag --> <b:if cond='data:blog.url == data:blog.homepageUrl'><title><data:blog.title/></title></b:if> <b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> - <data:blog.title/></title></b:if> <b:if cond='data:blog.pageType == "archive"'><title>Archive for <data:blog.pageName/></title></b:if> <b:if cond='data:blog.pageType == "static_page"'><title><data:blog.pageName/></title></b:if> <b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.searchLabel'><title><data:blog.title/> - <data:blog.pageName/></title></b:if></b:if> <b:if cond='data:blog.pageType == "error_page"'><title>Page Not Found</title></b:if> <b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.url != data:blog.homepageUrl'><title><data:blog.pageTitle/> - All Post</title></b:if></b:if> <style type="text/css"><!-- /*<b:skin><![CDATA[ ]]></b:skin> <style type='text/css'> /* RESET */ html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, font, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td {margin: 0;padding: 0;outline: 0;font-size: 100%;vertical-align: baseline;background: transparent;height: auto;border-top-width: 0;border-bottom-width: 0;border-left-width: 0;} blockquote:before, blockquote:after,q:before, q:after {content: ”;content: none;} blockquote, q {quotes: none;} :focus {outline: 0;} .clear {clear: both;display: block;height: 1px;overflow: hidden;margin: 0;padding: 0;} ins {text-decoration: none;} del {text-decoration: line-through;} table {border-collapse: collapse;border-spacing: 0;} body {background-color: #fff;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} #wrapper {background: #fff; width: 90%; padding: 20px; margin: 20px auto;} #header-wrapper {background:#fff; width: 100%; height:auto; margin: 0 auto; border:1px solid #eaeaea;} .header {text-align:center} #content-wrapper {background: transparent; width:65%; float:left; border:1px solid #eaeaea; margin:10px 0;} #sidebar-wrapper {background: transparent; width:30%; float:right; border:1px solid #eaeaea; margin:10px 0;} #footer-wrapper {background:transparent; width:100%; border:1px solid #eaeaea; margin:10px 0;} .clearfix:after {visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0;} #blog-pager-newer-link {float: left;} #blog-pager-older-link {float: right;} #blog-pager {text-align: center;margin: 20px 0px 0px 1px;} .status-msg-wrap{font-size:110%;width:90%;margin:10px auto;position:relative} .status-msg-border{border:1px solid #000;filter:alpha(opacity=40);-moz-opacity:.4;opacity:.4;width:100%;position:relative} .status-msg-bg{background-color:#ccc;opacity:.8;filter:alpha(opacity=30);-moz-opacity:.8;width:100%;position:relative;z-index:1} .status-msg-body{text-align:center;padding:.3em 0;width:100%;position:absolute;z-index:4} .status-msg-hidden{visibility:hidden;padding:.3em 0} .status-msg-wrap a{padding-left:.4em;text-decoration:underline} </style> <!--<head/>--> <body> <div id='wrapper'> <header id='header-wrapper'><b:section class='header' id='header' maxwidgets='1'> <b:widget id='Header1' locked='true' title='Ganteng id (Header)' type='Header'></b:widget> </b:section> </header> <div class='clearfix'/> <aside id='content-wrapper'> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </aside> <aside id='sidebar-wrapper'> <b:section class='sidebar' id='sidebar' showaddelement='yes'></b:section> </aside> <div class='clearfix'/> <footer id='footer-wrapper'> <b:section class='footer' id='footer' showaddelement='yes'></b:section> </footer> </div> <!--</body>--> </HTML>
Cara Membuat Template Blog Sendiri di Blogger
Kita dapat gunkana arahan template dasar di atas untuk menciptakan template blog sendiri. Ikuti langkah berikut ini:
1. Buat Blog Baru.
2. Pilih Template Simple atau mana saja.
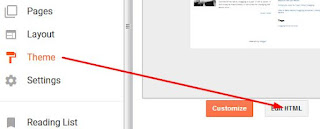
3. Setelah blog jadi, klik Theme > Edit HTML
4. Hapus SEMUA arahan yang ada (Ctrl+A > tekan Delete)
5. Copas arahan template dasar blog di atas.
6. Save Template.
Ini hasil atau tampilan blog awal dengan arahan template di atas:
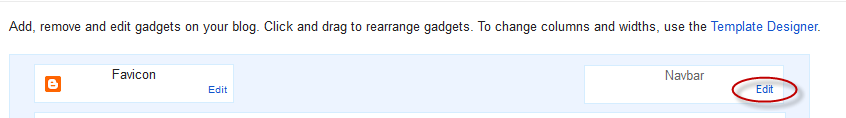
Agar sidebarnya tidak kosong:
1. Klik Layout
2. Tambahkan widget Popular Posts dan Label
- Klik Add a Gadget di kolom Sidebar > pilih Popular Posts
- Klik Add a Gadget di kolom Sidebar > pilih Labels
sehingga tampilannya menyerupai ini:
Sampai di sini dulu Cara Membuat Template Blog Sendiri di Blogger. Berikutnya kita akan edit kembali dengan:
- Mengubah jenis huruf
- Mengatur ukuran lebar template
- Menambahkan Auto Read More
- Memasang Related Posts
- Menambahkan Breadcrumbs
- Membuatnya makin simple, bersih, dan kian responsive.














































Follow Us
Were this world an endless plain, and by sailing eastward we could for ever reach new distances