Posting ini melengkapi tutorial Cara Membuat Navigasi Menu Responsive + Dropdown untuk Blogger.
Namun, navigasi hidangan berikut ini tanpa JavaScript, murni CSS dan HTML, sehingga ringan, fast loading, dan anti-error. Penampilannya menyerupai berikut ini:
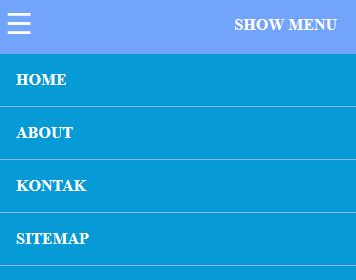
Tampilan Mobile
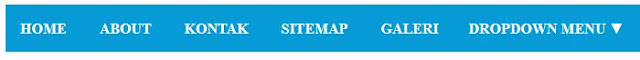
Tampilan Desktop
Cara Membuat Navigasi Menu Responsive + Dropdown
Berikut ini cara memasangnya di template blog Anda:1. Tema > Edit HTML
2. Copas instruksi CSS Menu Responsive berikut ini di atas instruksi ]]></b:skin>
#nav {background: #069bd6;margin-bottom: 20px;text-transform:uppercase;font-weight:bold}
#nav ul {margin:0;padding:0;}
#nav li {list-style:none;display:-moz-inline-stack;display:inline-block;zoom:1;*display:inline;margin:0;padding:0;}
#nav li a {display:block;text-decoration:none;color:white;padding:1em;}
#nav li a:hover {color:white;background:#191919;}
.show-menu {background: #71a4fa;text-decoration: none;color: #fff;text-align: left;padding: 10px 5px;display: none;}
.show-menu b{font-size:30px;}
.show-menu span{margin-right: 1em;float:right;}
#nav input[type=checkbox]{display: none;}
#nav input[type=checkbox]:checked #menus {display: block;}
#nav ul.sub-menus{height:auto;overflow:hidden;width:180px;background:#eee;position:absolute;z-index:99;display:none;}
#nav ul.sub-menus li{display:block;width:100%;text-transform:none;text-shadow:none}
#nav ul.sub-menus a{color:#fff;background:#48d}
#nav ul.sub-menus a:hover{background:#ddd;color:#333}
#nav li:hover ul.sub-menus{display:block}
#nav a.prett{padding:13px}
#nav a.prett::after{content:"";width:0;height:0;border-width:6px 5px;border-style:solid;border-color:#ccc transparent transparent transparent;position:absolute;top:18px;right:9px}
@media screen and (max-width:768px){
#nav ul {position: static;display: none;}
#nav li {border-bottom: 1px solid #90b3ec;}
#nav ul li, #nav li a {width: 100%;}
#nav li a{display:block;height:auto;line-height:normal;}
#nav li a {text-align:left;}
#nav ul.sub-menus{width:100%;position:static;padding-left:20px}
.show-menu {display:block!important;line-height:30px;}
.show-menu:hover {cursor:pointer;}
label {margin:0!important;}
}
3. Copas instruksi HTML Menu Responsive berikut ini di bawah instruksi </header> atau di bawah instruksi header blog Anda.
<nav id='nav'>4. Ganti Tanda Pagar (#) dengan URL Link hidangan yang akan Anda tampilkan.
<label class='show-menu' for='show-menu'><b>☰</b> <span>Show Menu</span></label>
<input autocomplete='off' id='show-menu' role='button' type='checkbox'/>
<ul id='menus'>
<li><a href='/'>Home</a></li>
<li><a href='/p/about.html'>About</a></li>
<li><a href='/p/kontak.html'>Kontak</a></li>
<li><a href='/p/sitemap.html'>Sitemap</a></li>
<li><a href='/p/sitemap.html'>Galeri</a></li>
<li><a class='prett' href='#'>Dropdown Menu <span class='arrow'>▼</span></a>
<ul class='sub-menus'>
<li><a href='#'>Sub Menu1</a></li>
<li><a href='#'>Sub Menu2</a></li>
<li><a href='#'>Sub Menu3</a></li>
<li><a href='#'>Sub Menu4</a></li>
<li><a href='#'>Sub Menu5</a></li>
</ul></li>
<li><a href='#'>Blogging</a></li>
</ul>
</nav>
5. Save!
Fungsi Navigasi Menu:
Navigasi hidangan yaitu elemen blog untuk menampilkan link internal ke halaman statis ataupun halaman label.
Bisa juga berisi link ke posting tertentu atau ke blog lain. Bebas diisi link apa saja, namun sebaiknya berupa halaman statis About, Kontak, Disclaimer, dan Halaman Label untuk menggambarkan konten blog secara keseluruhan.
Untuk mengetahui dan copas link halaman label atau halaman statis, buka saja halaman tersebut dan copy linknya di address kafetaria dan paste di instruksi HTML navigasi hidangan responsive menyerupai di atas.
Itu ia cara menciptakan Navigasi Menu Responsive + Dropdown untuk Blogger Tanpa JavaScript. Sumber instruksi di CSS Menu Maker.
Lihat di CodePen














Follow Us
Were this world an endless plain, and by sailing eastward we could for ever reach new distances